經過前兩篇的轟炸,今天來說點輕鬆的。
在昨天完成了 SCSS 後,應該會有些體會,例如:「天吶,只要修改一點程式碼,就需要重新編譯,這真的合理嗎?」
修改完還要重新整理是一件很麻煩的事情,想想你的 F5 或是 command + R,它們平常就很辛苦了,所以在寫網站的時候,通常會搭配 Hot Module Replacement,也就是俗稱的熱刷新,
npm install webpack-dev-server --save-dev
開啟 webpack.config.js,為了讓 webpack-dev-server 順利執行,我們需要進行一些設置:
module.exports = {
entry: './src/index.jsx',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist/'),
},
/*其餘省略*/
devServer: {
contentBase: './dist',
port: 8080,
},
};
上方 devServer 中的內容,分別指定了 webpack-dev-server 要去讀哪個路徑,及要運行在本機的哪個 Port。
Port 的部分只要不衝突就行了,路徑的部分記得要和上方打包時的 output.path 相同。
開啟 package.json,在 script 中添加指令:
/* 其餘省略 */
"scripts": {
/* 其餘省略 */
"start": "webpack-dev-server"
},
感謝邦友 matuyou0301 留言補充:
如果有人遇到無法執行的問題~
For webpack-cli 3.x:
"scripts": { "start:dev": "webpack-dev-server" }
For webpack-cli 4.x:
"scripts": { "start:dev": "webpack serve" }
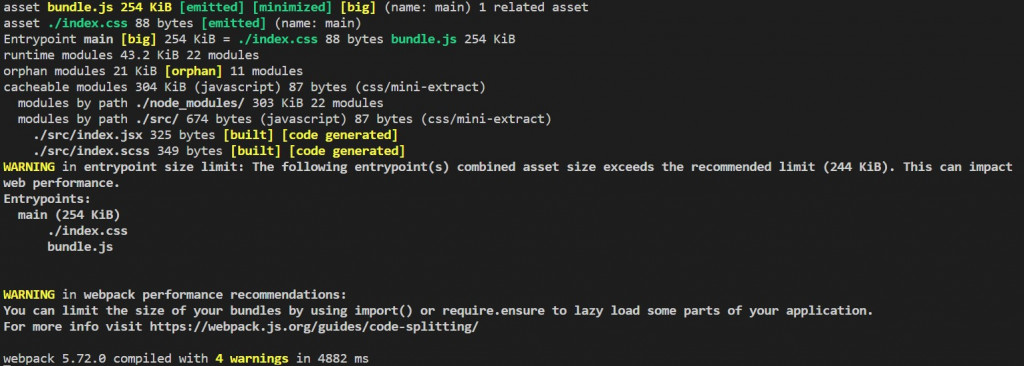
在終端機中執行指令 npm run start,會跳出以下畫面,如果看到最後一行的 Compiled successfully. 就代表成功運行,如果有錯誤的話再麻煩截圖留言讓我看看:

接著打開瀏覽器,在網址列輸入 http://localhost:8080, 就能夠看到運行的畫面了:

此時,在 webpack-dev-server 運行的期間更動程式碼,例如字體顏色,儲存後,webpack-dev-sever 就會自動重新編譯,並刷新網頁上的畫面:

npm run build,也就是 webpack -p,才能將最新的內容打包編譯 。本文的原始碼內容一樣會放置於 GitHub 上,歡迎各位參考使用。
要是沒有 webpack-dev-server 或其他熱刷新,對前端來說真的是一件非常痛苦的事情,今天的內容比較簡單,如果文章中有問題或是不清楚的部分,再麻煩各位留言告訴我,謝謝大家!

寫在package.json裡的script要根據webpack-cli的版本做更動唷~~
如果有人遇到無法執行的問題~
For webpack-cli 3.x:
"scripts": { "start:dev": "webpack-dev-server" }
For webpack-cli 4.x:
"scripts": { "start:dev": "webpack serve" }
太感謝你了,我加到文章裡面!
謝謝分享!
不過新版的contentBase已經不能用了
options has an unknown property 'contentBase'. These properties are valid:
如果有人跟我遇到一樣的問題
可以參考這裡
https://www.cnblogs.com/leah-blogs/articles/15617199.html
感謝提供,用了您與m大提供的,我就能正常執行了
分享一下,前面安裝sass時,有報錯出現要安裝python等依賴包,就懶的用了直接npm i sass,安裝之後到目前為止都很正常,至於之後會不會出現什麼問題就到時候再說了![]()
謝謝分享!
目前在實做這個範例的時候有遇到
我試了有兩種方法可以解決(應該也不算解決,算是忽略警告)
1.
module.exports = {
...
mode: 'development',
...
}
module.exports = {
...
mode: 'production',
performance: {
hints: false,
maxEntrypointSize: 512000,
maxAssetSize: 512000
},
...
}